|
|
Introduction
to Nvu - try it!
Instructions:
You're going to create
your own html file now. If you are very comfortable with
formatting tools try this
exercise. If not follow the instructions below:
- If you
don't want bother with formatting right now - I've created
a copy of the file that you
can easily download. Just click on mytrial.html;
you should see the trial page open in a new window. From your browser's
file menu select "save as", then select "web page, html only" and save
the file to your desktop.
- When you are done, double click on your file - you
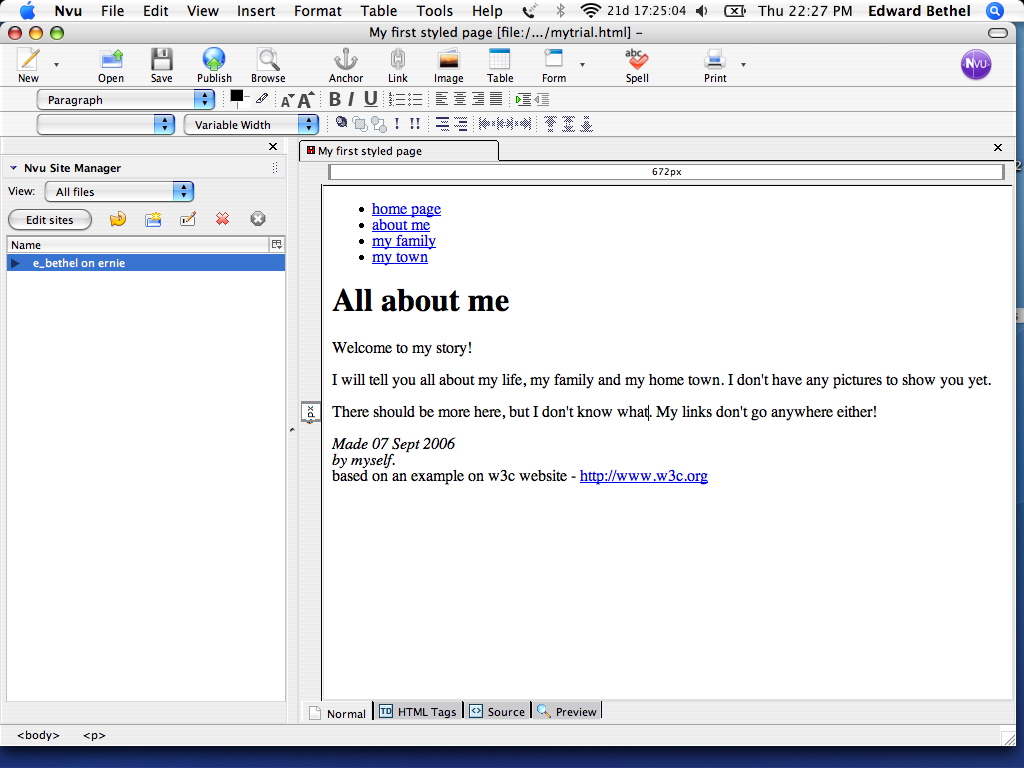
should see it appear in your browser pretty much as it does below.

If
you want to create the file yourself:
- Using Nvu, create an html document identical to the
one shown below by typing in the editing window and formatting using
the various editing tools.
- Use the bullet tool (outline tool) to create the
bullet list.
- Use
format style menu to create the heading (Heading 1).
- For your address (Made 07 etc.) at the bottom use the
"address" style.
- When you are finished save this file to your desktop
(or wherever you'd like) and give it a name you can easily remember
(this one is named "mytrial.html").
- to create links, select the text, click on the link
icon
(in the middle of the top tool bar) and type the web address (URL) or
the link. For the menu list you can put any address in, the w3c link is
as it appears on the page.
- When you are done, double click on your file - you
should see it appear in your browser pretty much as it does below.
- Congratulations
- you've created your first html file without looking at a single line
of code!
Continue with what's
css?or select another section from the navigation bar to the left.
top of page
|