|
|
Try it!
It's time to give your html
document some style. Using the Nvu's css editor, you will
create style sheets for your html document. If you didn't
create or download the file already, I've created
a copy of the file that you can easily download:
- Just click on mytrial.html;
you should see the trial page open in a new window
- From your browser's
file menu select "save as", then select "web page, html only" and save
the file to your desktop.
All set? To guide you through the process of creating css,
I've prepared a short instructional video for each style you will
create. You can play the video as you create your own style
sheets. To start the video just click on the screenshot for
that
Tutorial. Pause the video if you need to catch up and resume
when ready. For each step, notes are provided if you need.
The videos will open in a separate window so you can always
refer back to the notes easily. Good Luck!
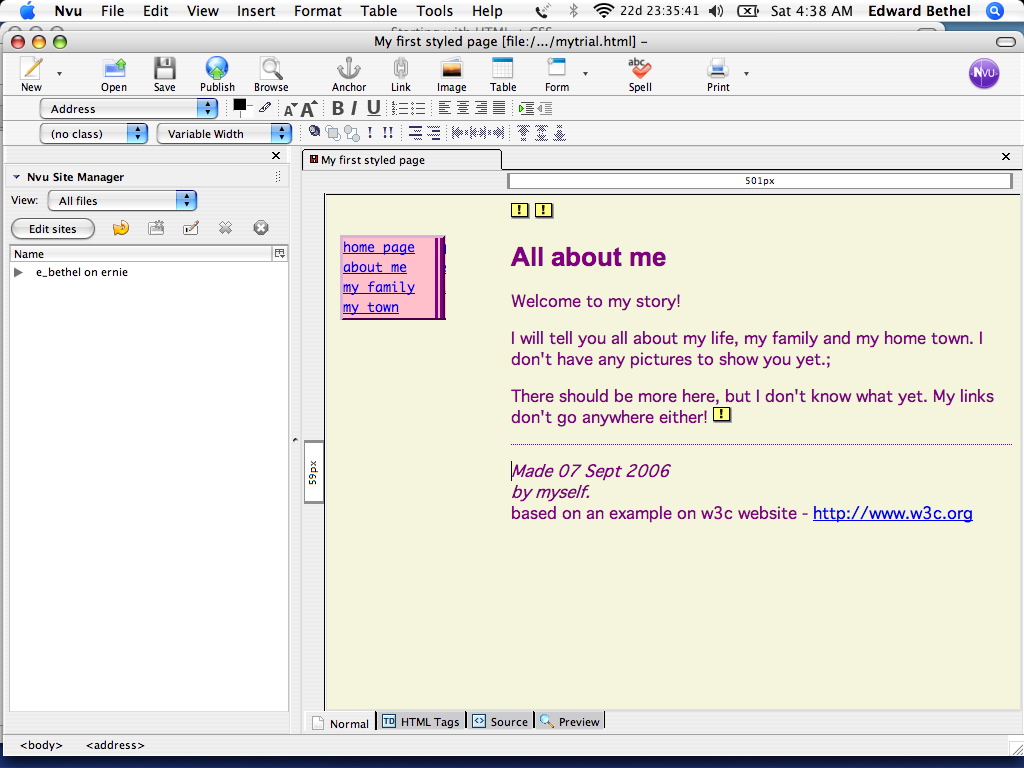
Video Tutorials - creating syle rules for formatting:
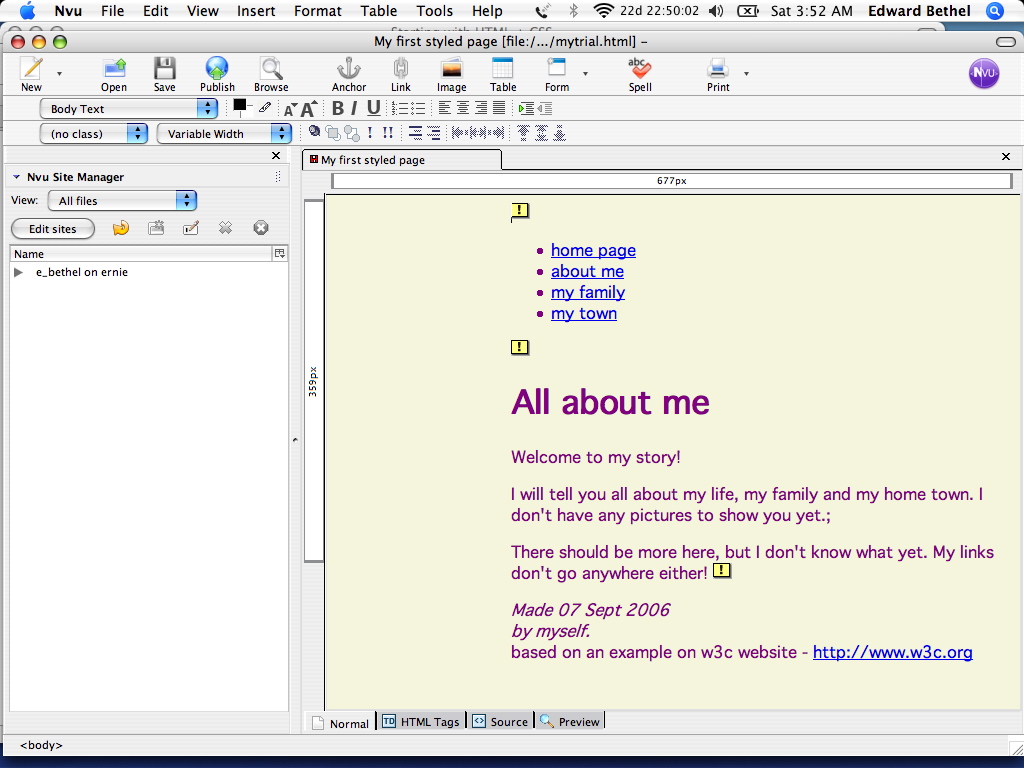
 formatting
the body of the document (click the screenshot to start the video) formatting
the body of the document (click the screenshot to start the video)
- open the css editor
- create a new style sheet
- create a style rule for all elements matching the
following selector "body"
- for the font select a custom font: "Geneva", colour:
"purple"
- for the box select padding left: 11em
- for the background choose colour: "purple"
top of page
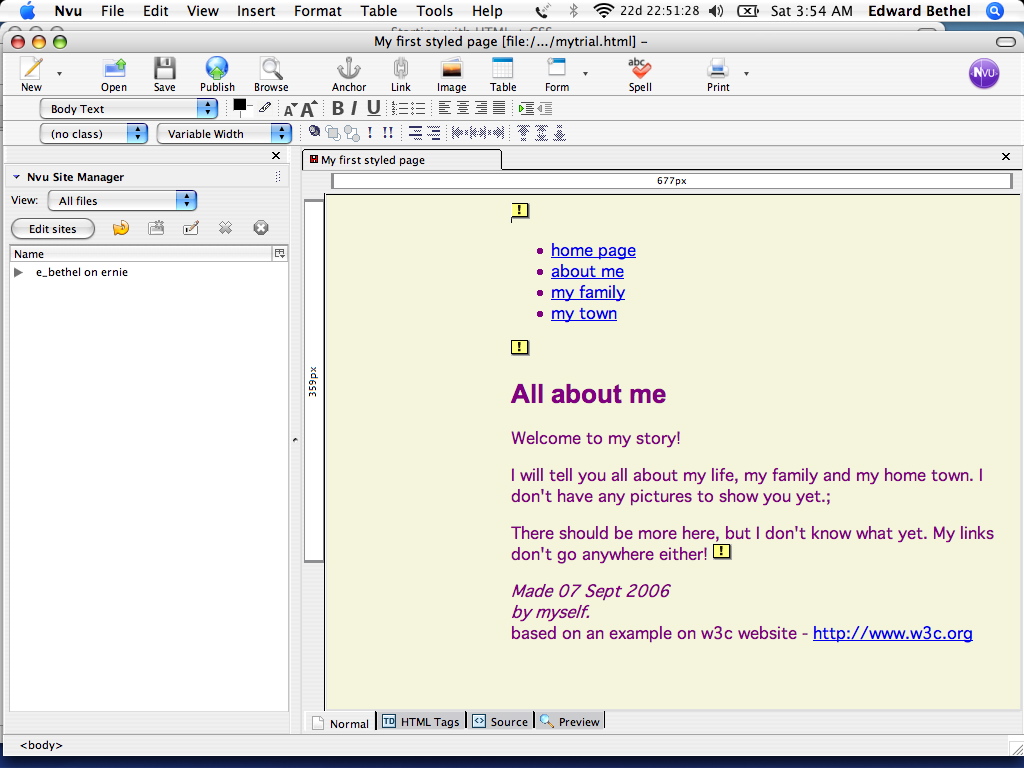
 formatting
the header (click the screenshot to start) formatting
the header (click the screenshot to start)
- create a style rule for all elements matching the
following selector "h1"
- for the font select a predefined font: "Ariel,
Helvetica, sans-serif", colour:
"purple", font-size: 20pt
top of page
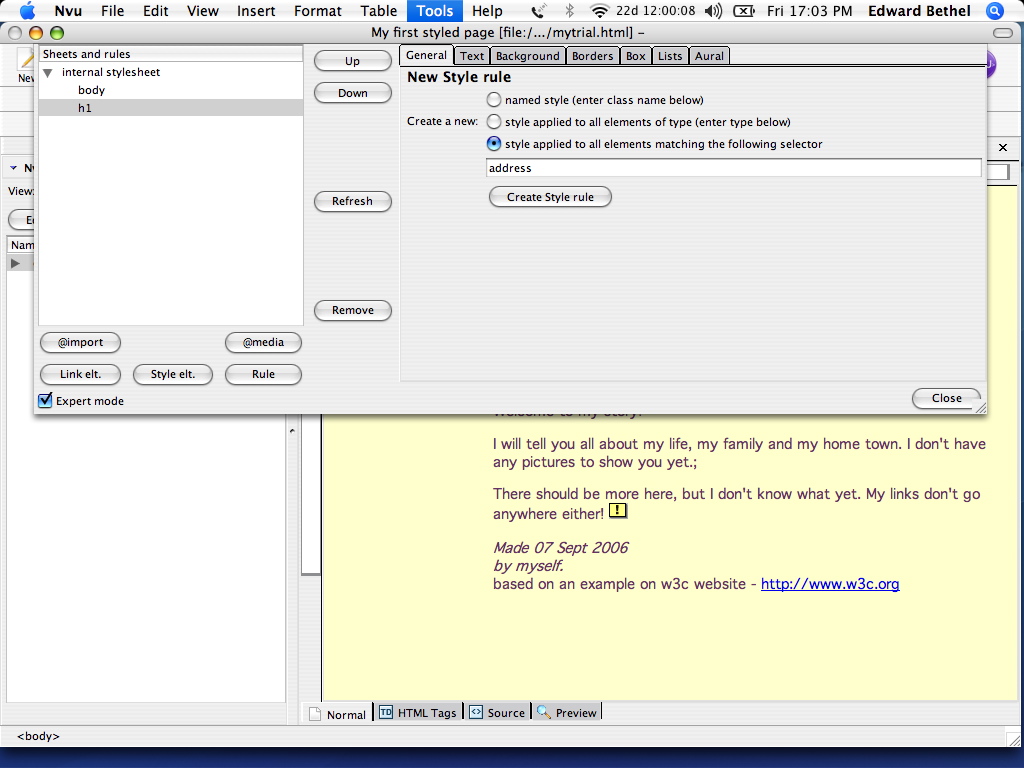
 formatting
the address (click the screenshot to start) formatting
the address (click the screenshot to start)
- create a style rule for all elements "address"
- for the box select margin top: 1em; padding top: 1em
- for the border uncheck "all four sides use same
border" and top border style: "dotted" and top border width: "thin"
top of page
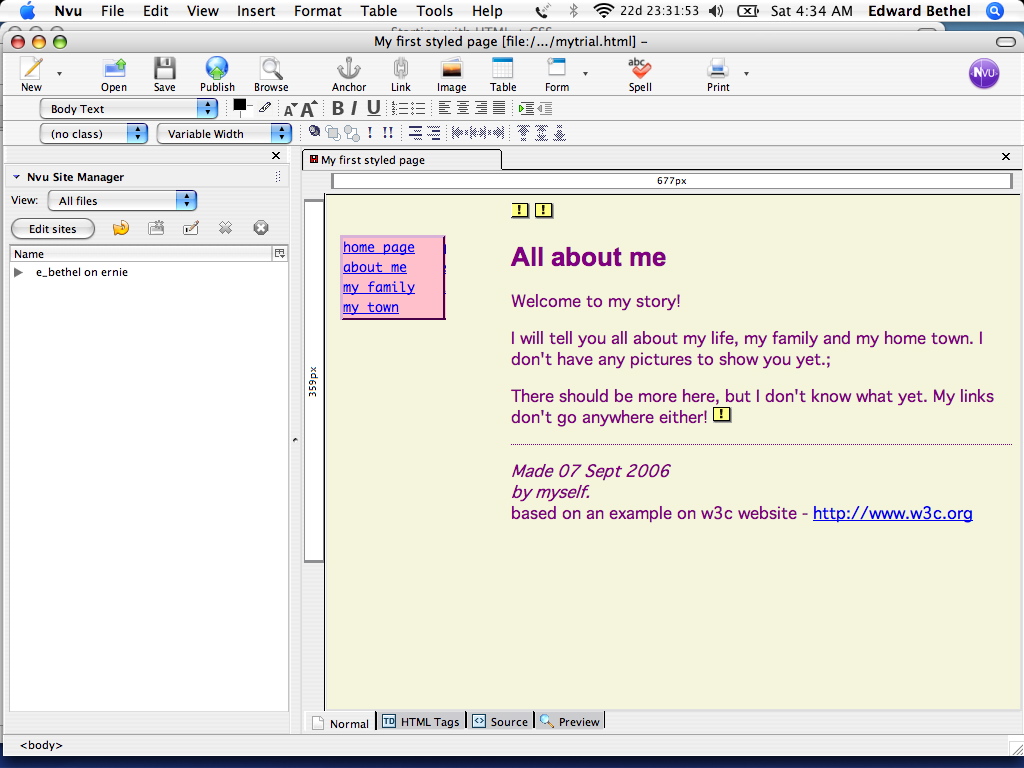
 formatting
the navigation bar (click the screenshot to start) formatting
the navigation bar (click the screenshot to start)
- create a style rule for all elements of type
"ul.navbar" (select middle button)
- list: all four borders the same, outset, 2pt
- background: Pink
- box: Position-fixed, width-7.5em, left margin-0em,
left paddings-0em, top offset-2em, left offset-1em
- font: Custom font-monaco, Size-10pt, Line Height-1.5em
top of page
 formatting
the navigation bar items (click the screenshot to start) formatting
the navigation bar items (click the screenshot to start)
- create a style rule for all elements of type
"ul.navbarli" (middle button)
- border: uncheck "all four sides use same
border", right border style: double, right border width: 0.2cm, right
border color: purple
top of page
That's it! We've covered all the basics to adding style to your
documents using the css editor. For slightly more advanced uses of css
go to learn more.
|

