|
|
Learn more about css
Fixed navigation bar

Remember when we set the
position of the navigation bar we set it to "fixed?" This means that
the menu will always remain in the same place on the screen even if you
scroll down. To test this do the following:
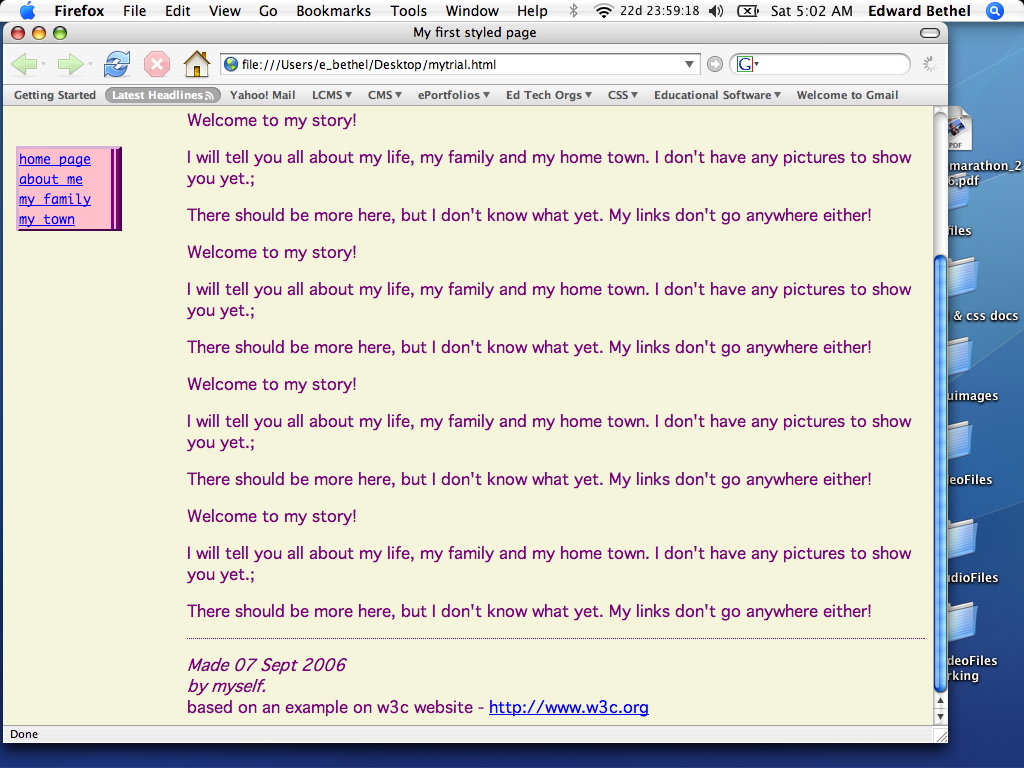
- add text to your document so that it is more than
will fit on one screen - an easy way to do this is simply to copy the
body of the document and paste it several times at the bottom of the
document
- if you view your document in a browser (just double
click on it) and scroll
down, you will notice that your navigation bar remains fixed as shown
in the screenshot -->
- test this further by going into the css editor and
changing the navbar position to "absolute" - your navigation bar should
scroll with the screen now.
top of page
External css file
 So
far, we have been looking at css stored within the document itself.
For even more flexibility, it's even better to place the css in an
external file. This way we can have several css files
attached to
the same document. The initial steps are quite straightforward: So
far, we have been looking at css stored within the document itself.
For even more flexibility, it's even better to place the css in an
external file. This way we can have several css files
attached to
the same document. The initial steps are quite straightforward:
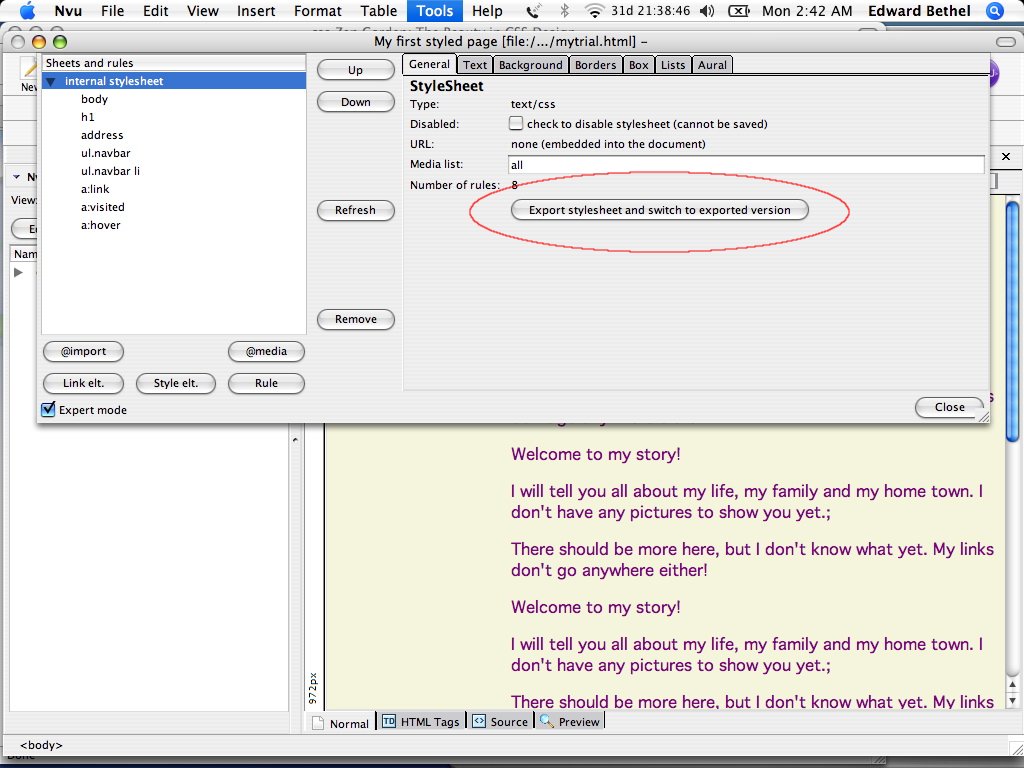
- open your html file and open the css editor
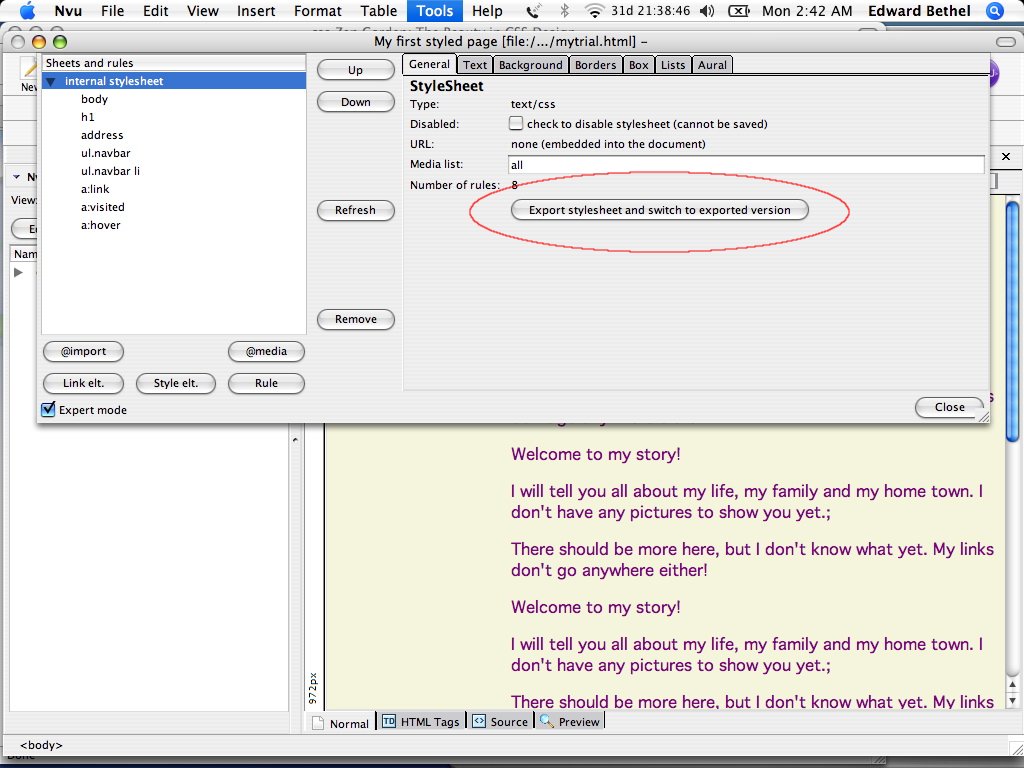
- in the "sheets and rules" window to the left, select
"internal stylesheet."
- click the "Export stylesheet and switch to exported
version" button (shown in screenshot) -->
- name your external stylesheet (the default is
style.css
which is fine) but make sure it is saved in the same directory as your
html file; in this case the desktop
- save the css file
- load your html file in your browser and the file
should appear as before
Simple right? So why is it included in "Learn more" and not in the
basics section. Well a problem arises when you upload your files to a
web server. Nvu records the actual location of your css file (on the
desktop), rather than its relative location (in the same directory as
the html file). If you don't correct this, when you "go live" (publish
on the web), your html page won't find your css file. This can be
easily fixed, but you will have to edit the actual html:
- click the "Source" at the bottom of the Nvu screen -
the html code of your document should appear in the editing window
- find the line that looks like this:
<link rel="stylesheet"
href="file:///Users/e_bethel/Desktop/style.css"
type="text/css"> - it should be somewhere near the top
of the page
(yours will refer to the file location on your computer)
- edit that line so that it looks like this:
<link rel="stylesheet" href="style.css"
type="text/css">
- save the file and load it in your browser
Again
you should see the correctly styled file loading. The difference is now
when you go live, the file will be able to find your css file.
top of page
The "hover" style
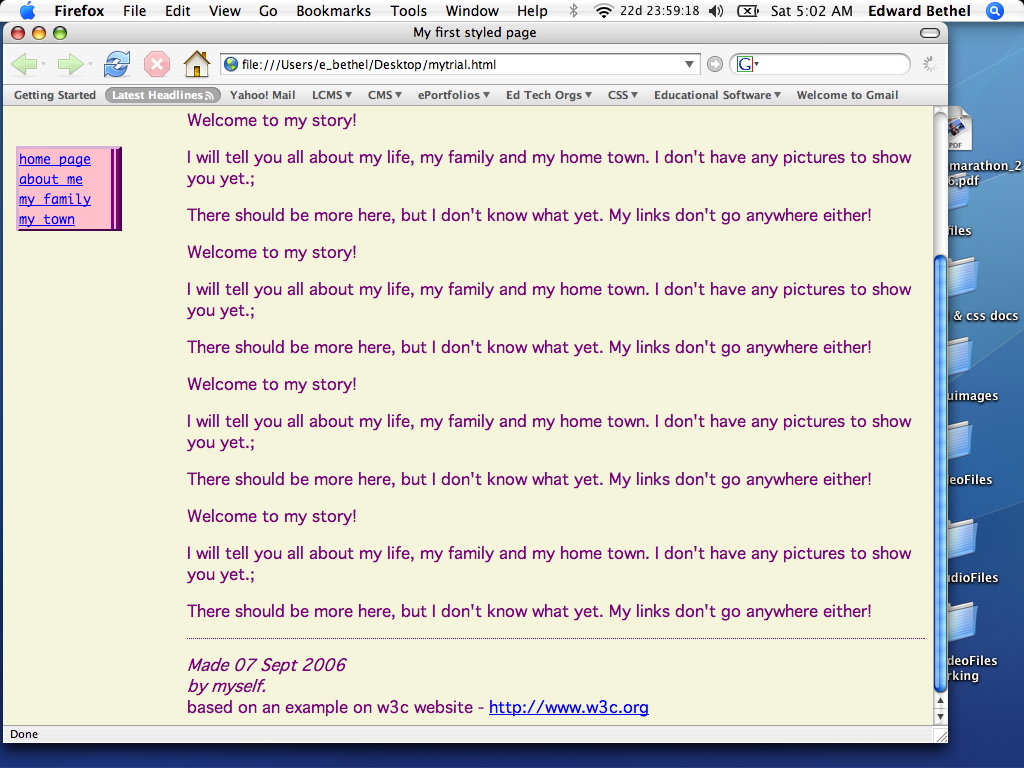
 Roll
your mouse over the navigation bar of this website (to the left).
Notice how the items change as your mouse "hovers" over. It's
a
neat effect that can easily be added using css. Roll
your mouse over the navigation bar of this website (to the left).
Notice how the items change as your mouse "hovers" over. It's
a
neat effect that can easily be added using css.
- create a style rule for all elements of type
"a:hover" (middle button)
- set the style for when the mouse is over the item -
in mine I set:
- border: four sides the same, ridge, 2pt
- text: bold
- background: white
Now when you mouseover the item it should look like it does in the
screenshot (or as you have chosen to style yours)
top of page
More about external style sheets - design
  So
far we've only looked at fairly simple applications of css to web
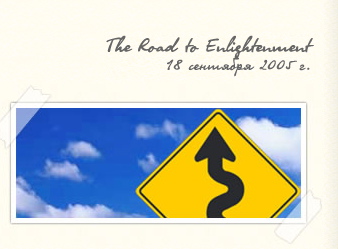
pages. Click on the thumbnail (little picture) to the left and then
click on the one to the right. Each should open a webpage in
a new window. Notice anything? So
far we've only looked at fairly simple applications of css to web
pages. Click on the thumbnail (little picture) to the left and then
click on the one to the right. Each should open a webpage in
a new window. Notice anything?
That's right - the pages contain exactly the same information.
In fact, they are based on the same html document.
The different designs are acheived entirely with css - one
document links to one external stylesheet, the other to a different
stylesheet file. Pretty impressive!
Increasingly, css is being used as a design tool to enhance the visual
quality of websites. Learn more about this in the resources section.
top of page
even more about external stylesheets - accessibility
|

 So
far, we have been looking at css stored within the document itself.
For even more flexibility, it's even better to place the css in an
external file. This way we can have several css files
attached to
the same document. The initial steps are quite straightforward:
So
far, we have been looking at css stored within the document itself.
For even more flexibility, it's even better to place the css in an
external file. This way we can have several css files
attached to
the same document. The initial steps are quite straightforward: Roll
your mouse over the navigation bar of this website (to the left).
Notice how the items change as your mouse "hovers" over. It's
a
neat effect that can easily be added using css.
Roll
your mouse over the navigation bar of this website (to the left).
Notice how the items change as your mouse "hovers" over. It's
a
neat effect that can easily be added using css.
 So
far we've only looked at fairly simple applications of css to web
pages. Click on the thumbnail (little picture) to the left and then
click on the one to the right. Each should open a webpage in
a new window. Notice anything?
So
far we've only looked at fairly simple applications of css to web
pages. Click on the thumbnail (little picture) to the left and then
click on the one to the right. Each should open a webpage in
a new window. Notice anything?
